How can we create a dynamic support center that is informative and engaging?
Team: I worked alongside visual designers and strategists - I was the only interaction designer
Giving Life to a Static Page by Re-thinking an Experience
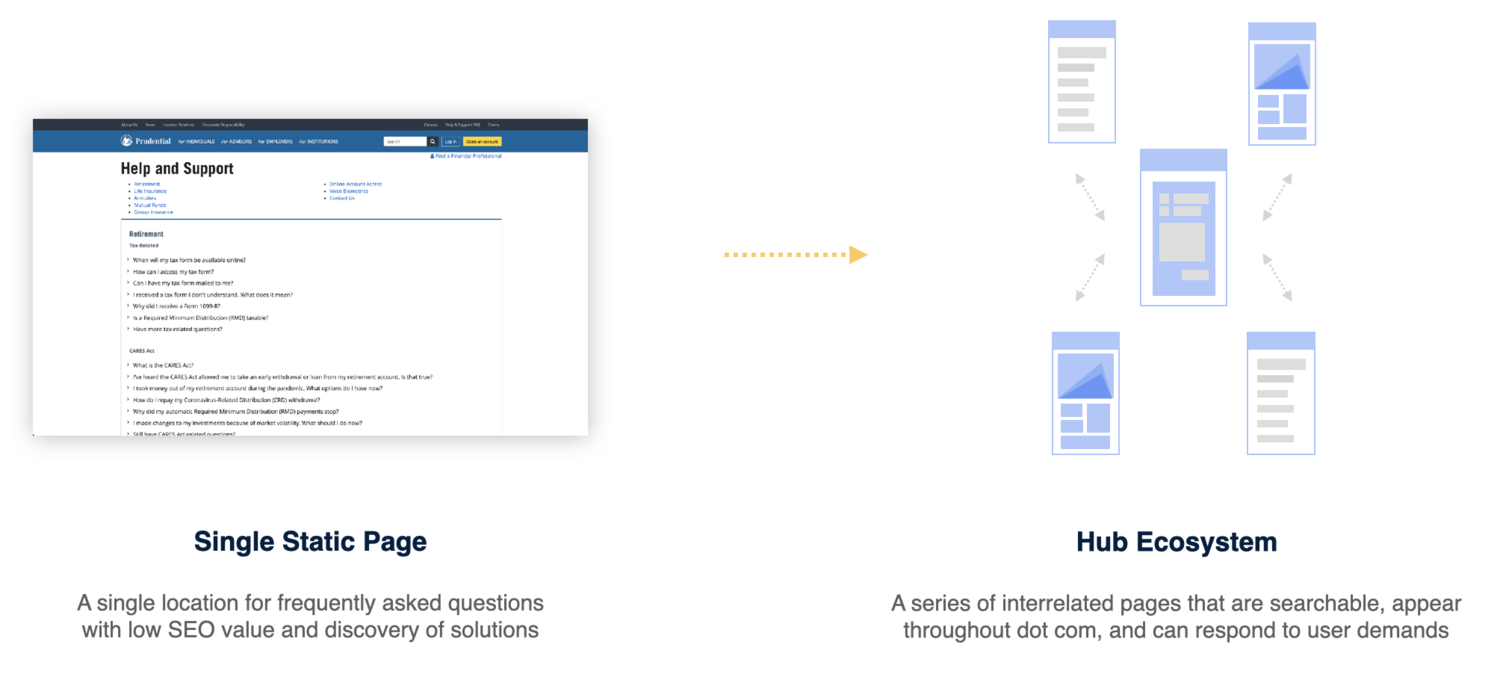
The current help center remained static and served as a list of links. It lacked interactivity and wasn’t created to cater to users’ specific queries. Prudential wanted a dynamic approach that served as an ecosystem of information.

Defining Multiple Touch-Points of Service
While the hub would be established as the main center of all queries, various components would trickle onto other pages and lead back to the hub. Users would have the ability to search questions and find relevant information sourced from the help center.

Key Anticipated Constraints:
- Time - we were on a tight timeline that didn’t allow us to test concepts in between before presenting to the client
What does success look like for this project?
- Clear experiences built out so a user could access an advisor or life insurance plan from multiple touch points
What kind of impact do you want to have on the market?
- Increase the amount of users with life insurance by making the process approachable and digestable for anyone
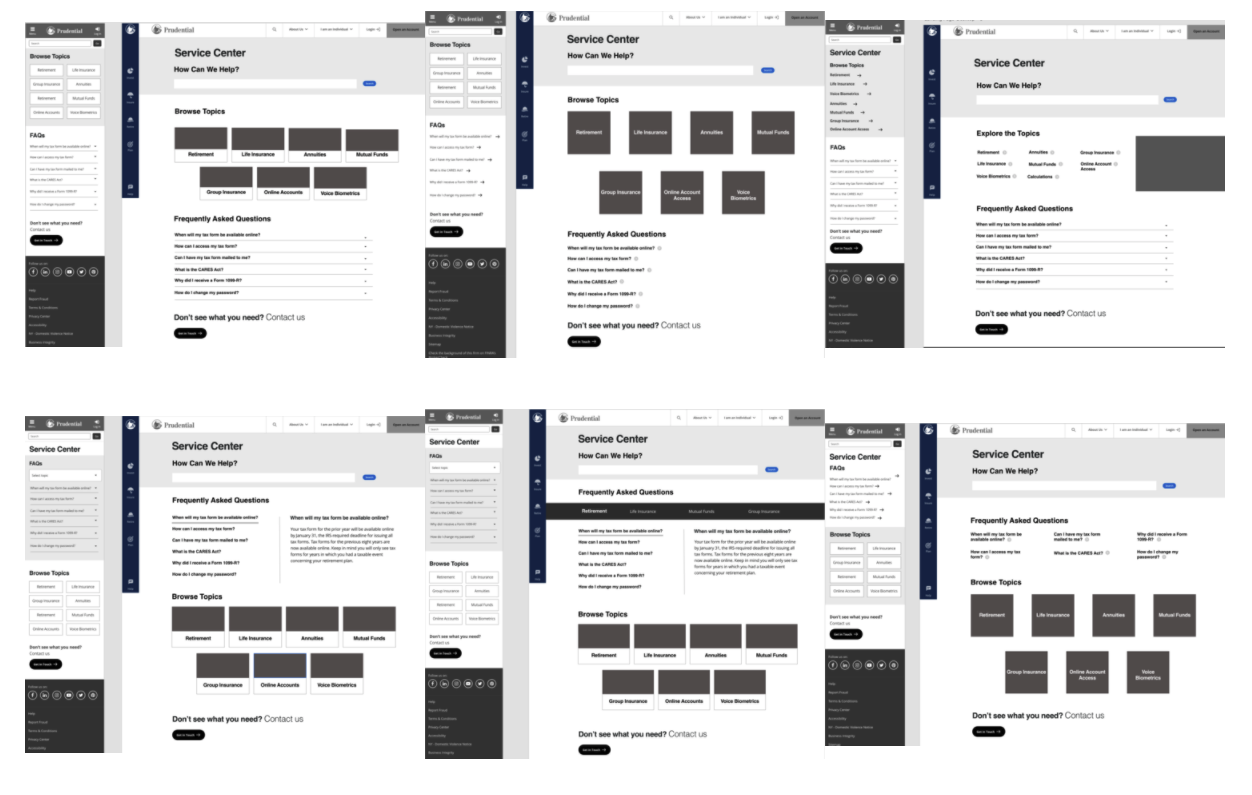
Iterations to Layout the Hub
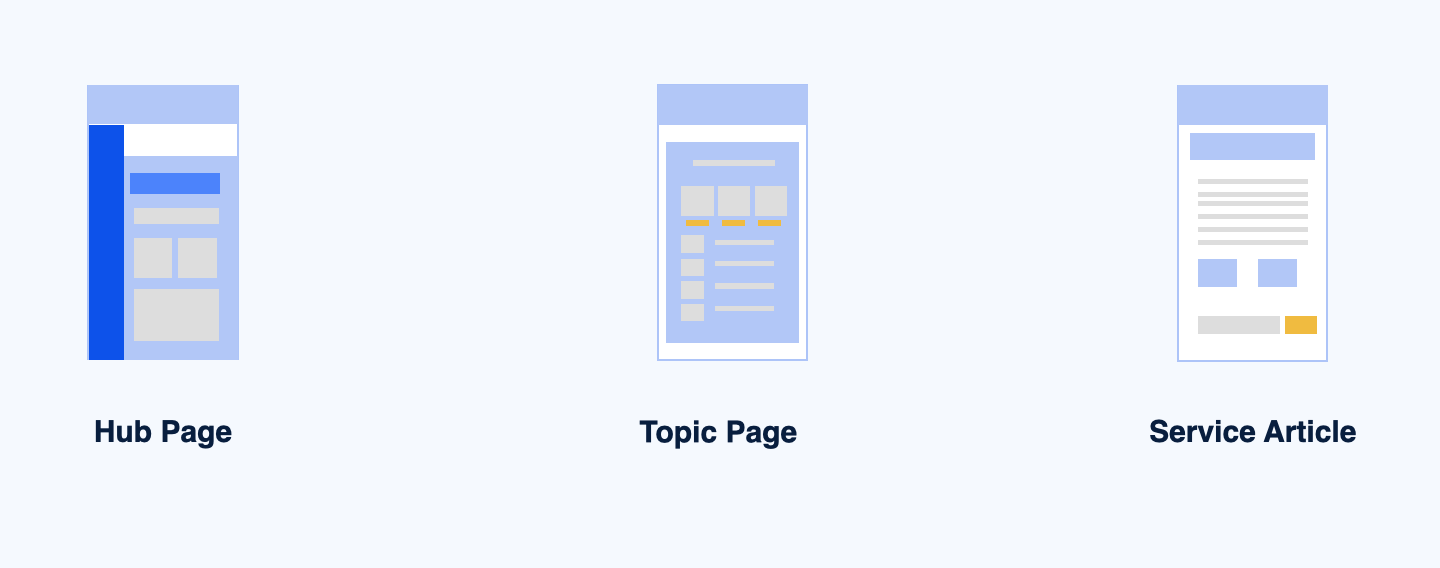
My key role was to create multiple options of the layout through wireframes. I designed variations that changed the presentation for the frequently asked questions - did we want them exposed? In a dropdown? On a new page? What relationship makes the most sense for the FAQs with the various topics? What information would be designated to topic specific pages?

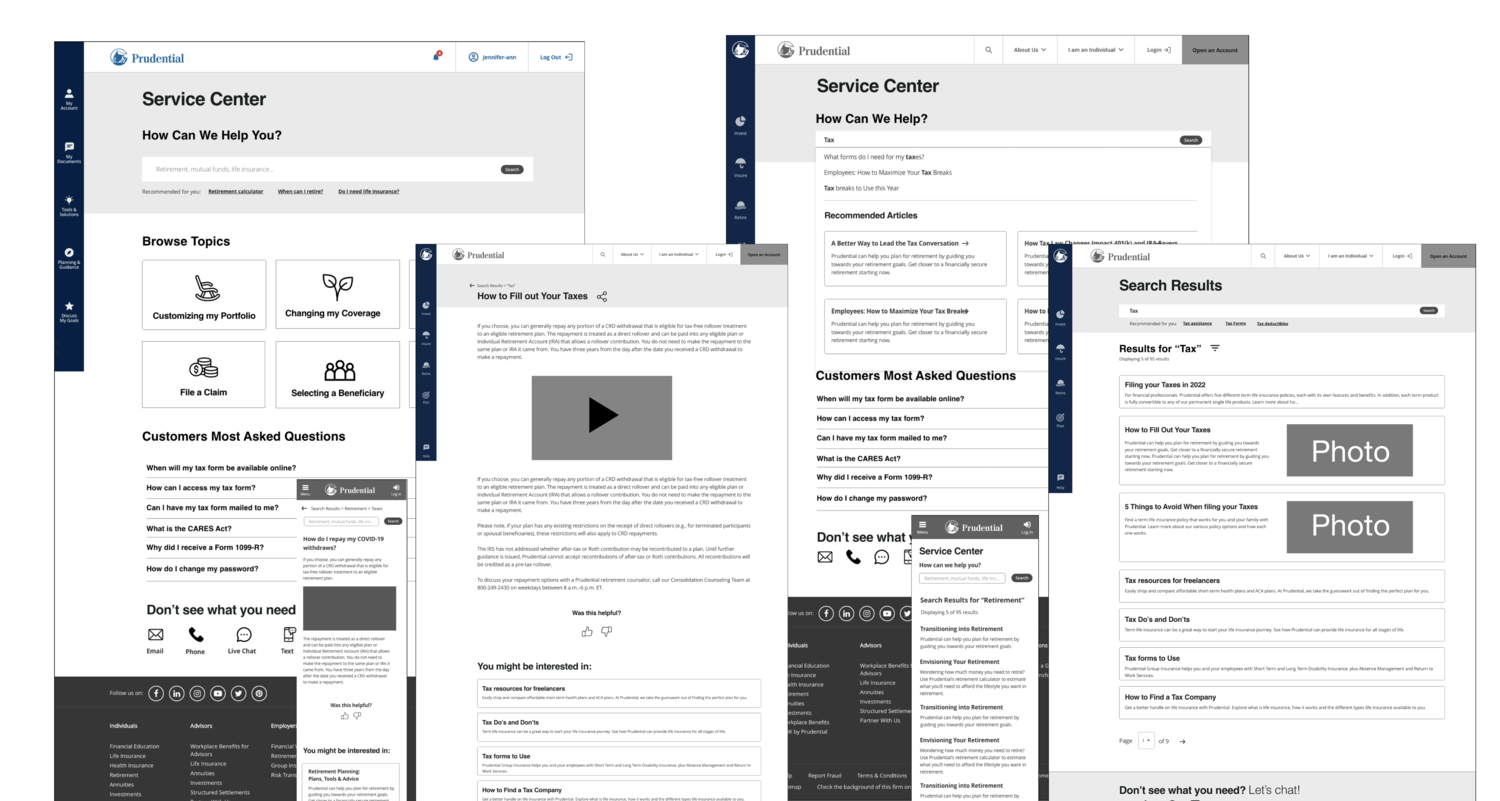
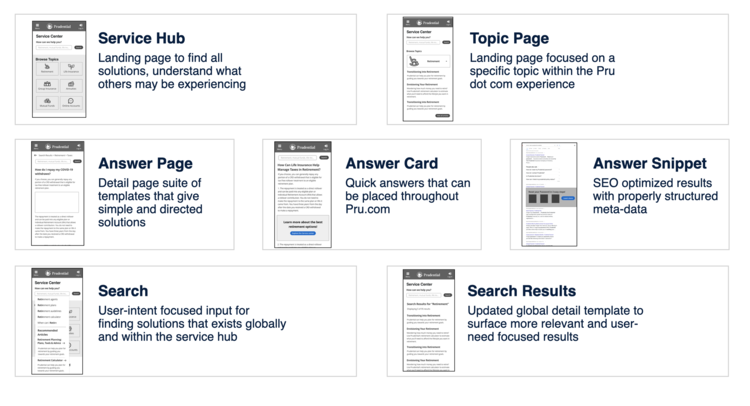
Article and Search Results Join the Mix
My wireframes also included destinations to find specific articles and search results. I drew out variations for different types of media that were embedded in the articles as well.

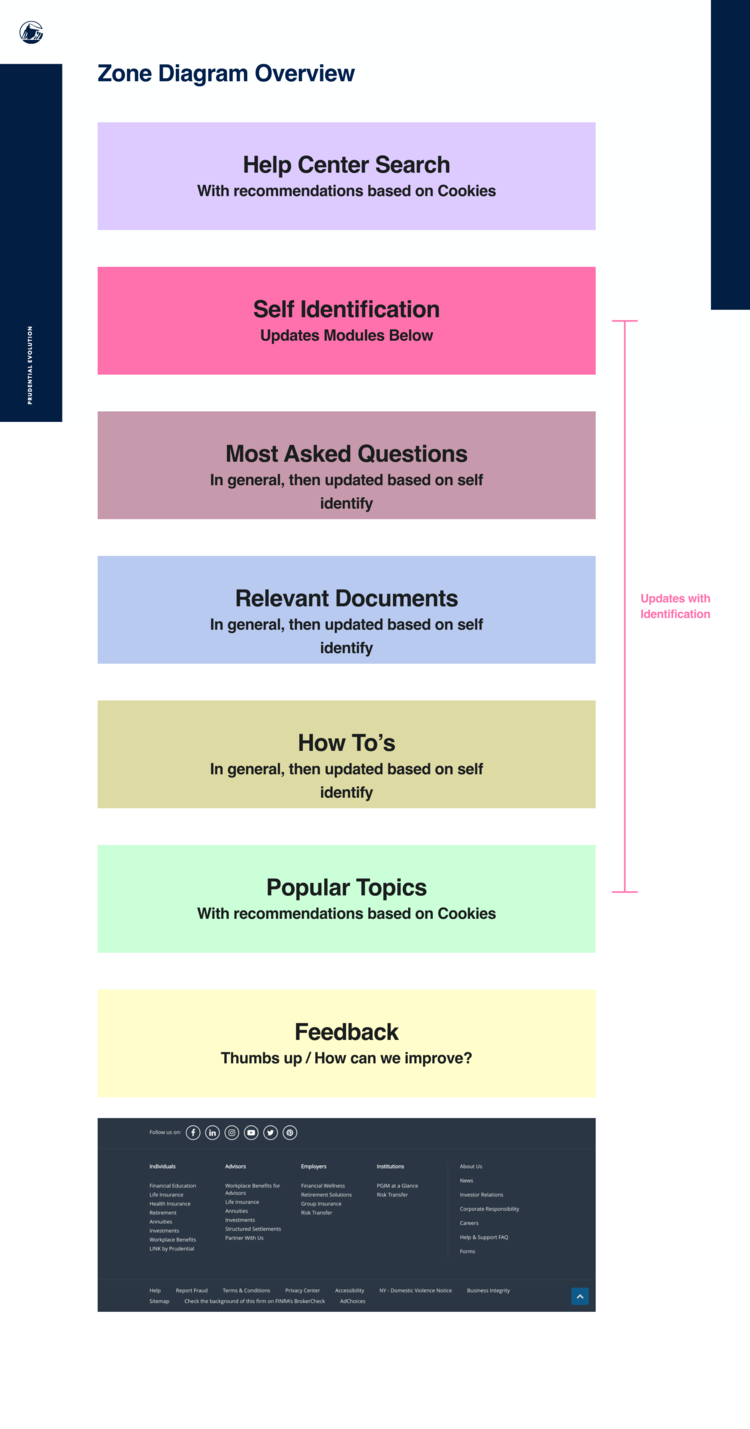
Housing Information Together for a Simplified Approach
After narrowing the wireframe ideas down and discussing with the client, we decided to use a one page approach that housed various types of information. Through conversations with the strategists on the team, we decided to have the topics playing a primary role in the help center, but allowing users to find relevant information, depending on the selected topic.
From the main one page hub, users can search content and find articles and answers to their questions.


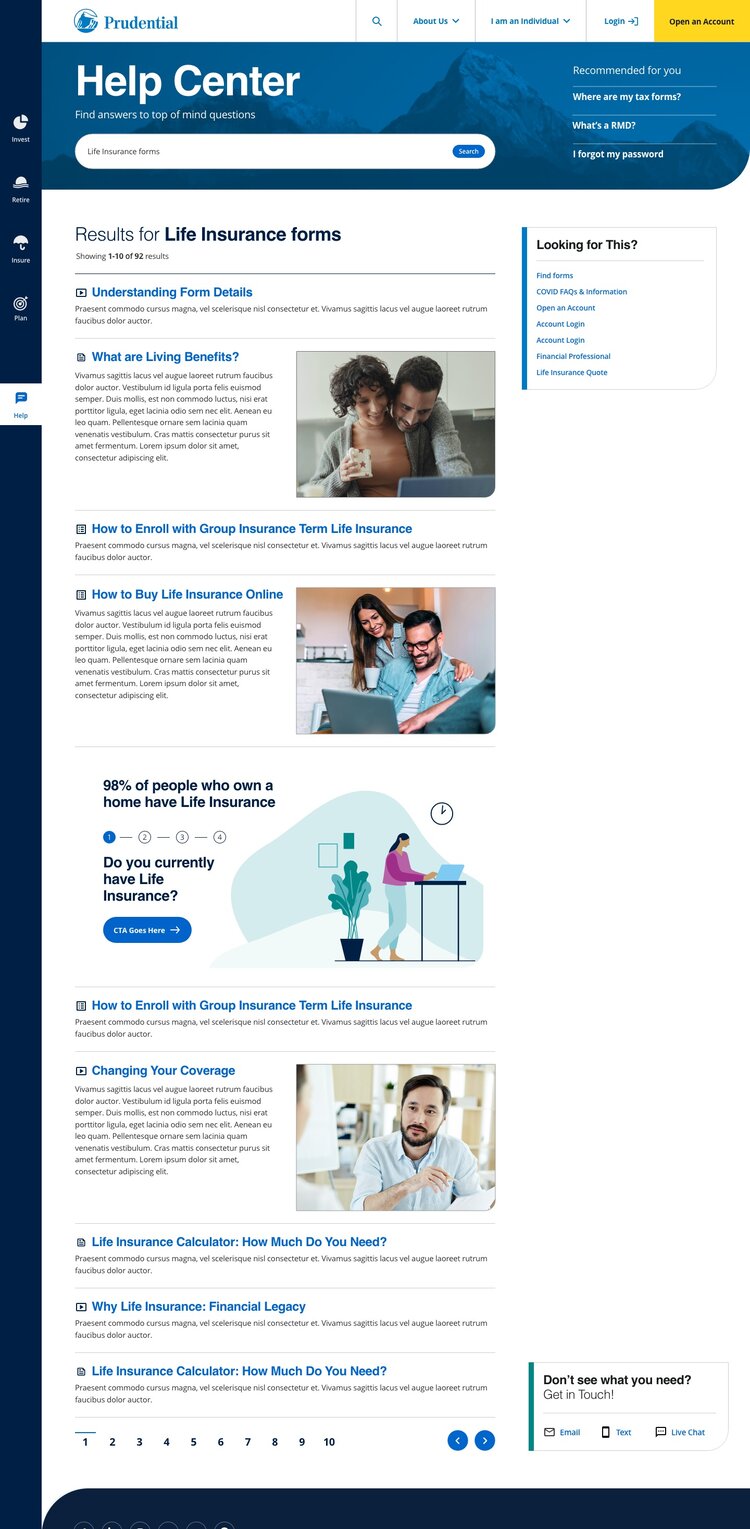
Jazzing it Up with Visual Design
I worked along the visual design team to handoff the files so they could add the Prudential branding. I answered any questions about how each component interacted and double checked that the hi-fidelity designs alined with the user needs.

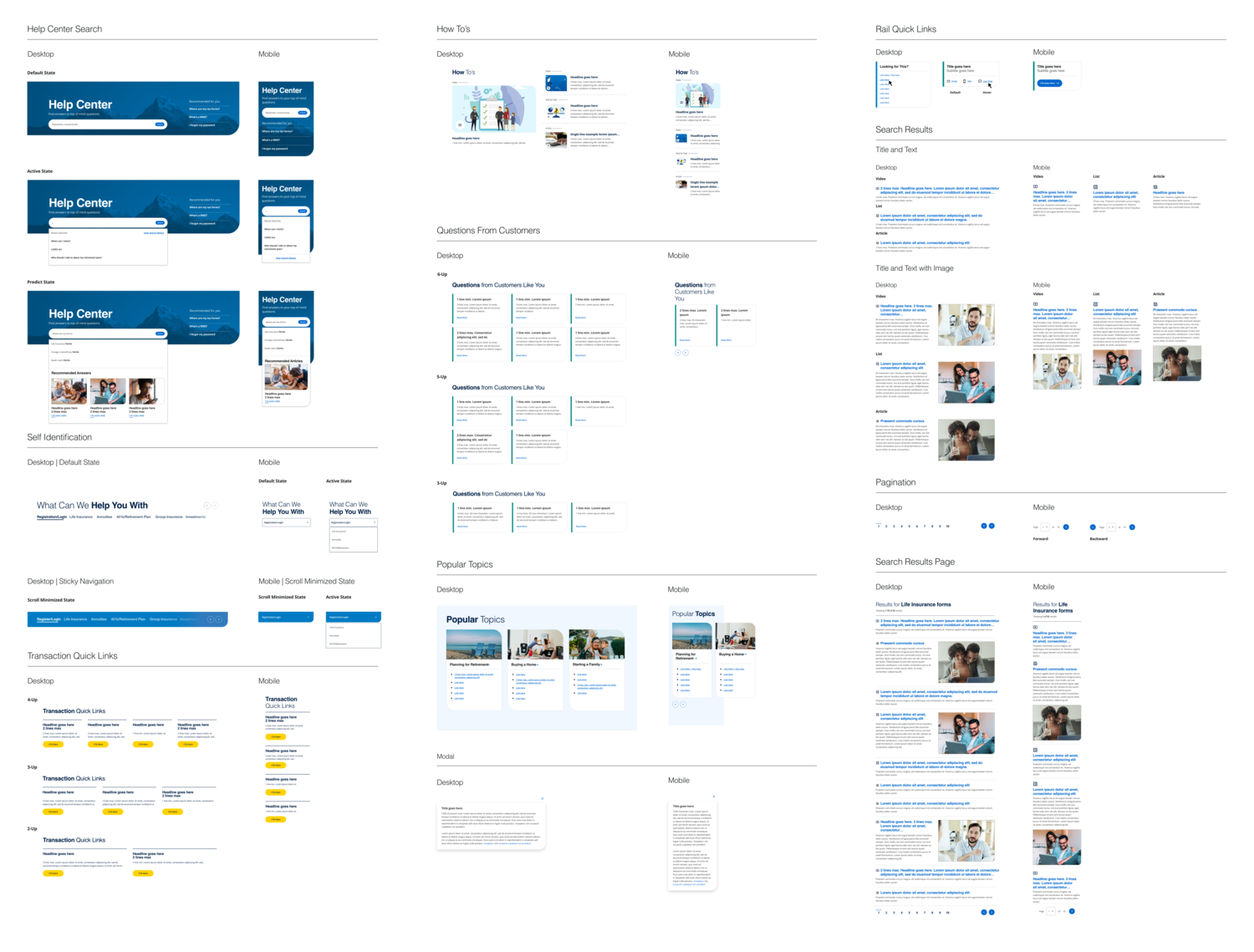
Component & Variation Library
I coordinated with the visual team to ensure all the components and states were accounted for. The amazing visual team created all the variants and put them into a collection so I could prepare them for annotations.

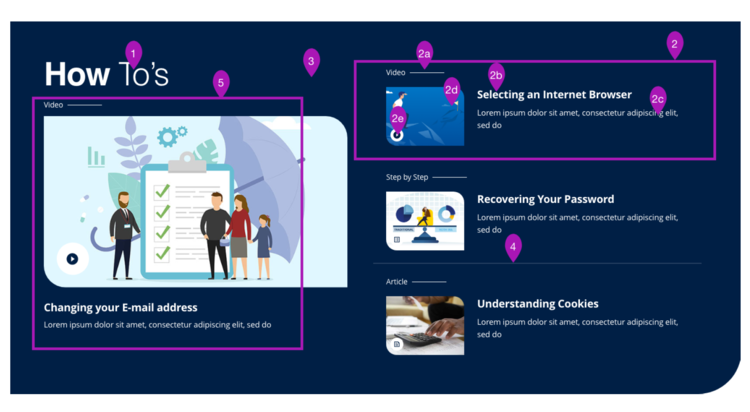
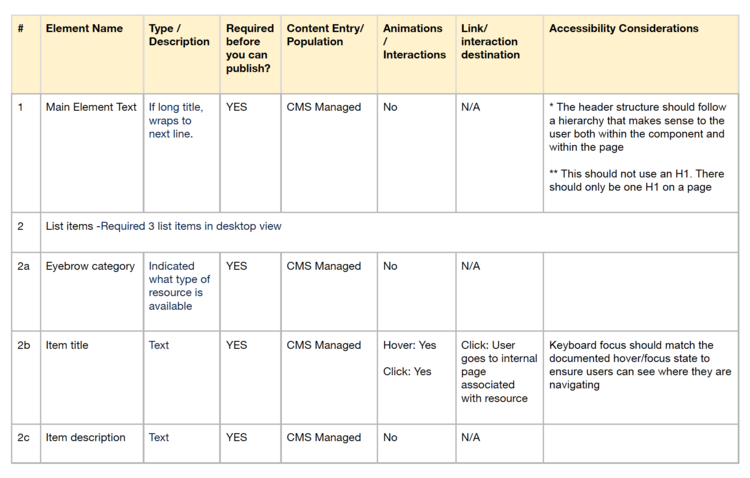
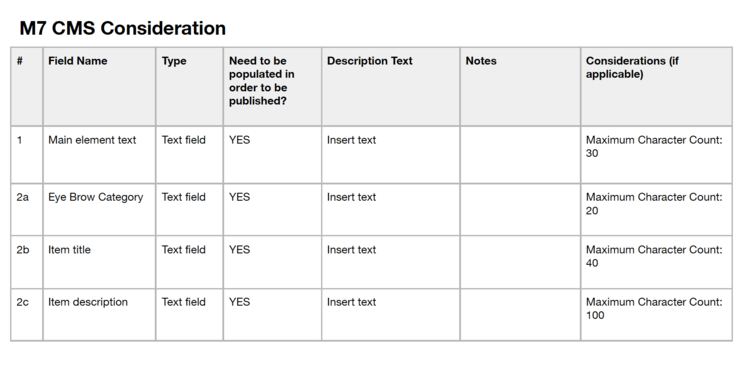
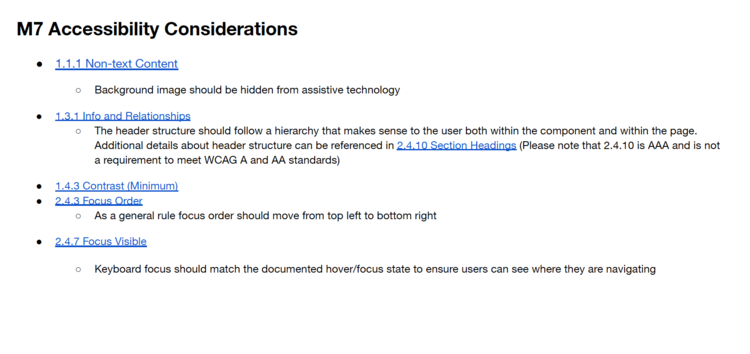
Clear Guidelines for the Dev Team
I annotated the entire Help Center to ensure the hand-off to dev was seamless. Everything from the interactions to CMS considerations, and accessibility guidelines were accounted for in the document.




“Now What?”
Through the creation of a unified help center, users could access resources and answers to their questions without entering into a wild goose chase through the site.
The live website is here.




